<목차>
1. 이벤트 바인딩이란?
2. 이벤트 버블링, 이벤트 캡쳐
3. 동적 이벤트 바인딩이란?
4. JavaScript로 이벤트 동적 바인딩하기.
5. jQuery로 이벤트 동적 바인딩하기.
1. 이벤트 바인딩이란?
1-1. 이벤트 바인딩
동적 바인딩에 대한 내용을 정리하기 전에, 가장 먼저 이해해야 할 것이 이벤트 바인딩 입니다. JS코드와 jQuery코드
는 대부분 이벤트(event)에 의해 동작합니다. 이벤트란 대표적으로 클릭, 키보드 입력 등 사용자의 어떤 행위를 의미
합니다.
이러한 이벤트 바인딩(Event Binding)은 아래와 같은 과정으로 이루어 집니다.
1. 이벤트를 받아 줄 요소를 선택합니다.
2. 선택한 요소가 어떤 이벤트에 반응할지, 즉 요소와 이벤트를 연결해주는 바인딩을 합니다.
3. 이벤트가 발생했을 때 실행될 코드를 작성합니다.
역시 글만 읽으면 이해가 잘 되지 않을 수 있습니다. 아래에서 JS와 jQuery를 이용한 이벤트 바인딩에 대해서 설명드
리겠습니다. :)
※ JS를 사용한 이벤트 바인딩
- HTML 이벤트 핸들러
DOM요소의 onclick속성에 JS함수를 호출하여 바인딩하는 방법입니다.
<소스>
<html>
<body>
<div class="root" id="root">
<div class="parent" id="parent">
<div class="child" id="child">
<div class="target" id="target" onclick="targetFunction();">Target</div>
</div>
</div>
</div>
</body>
</html>function targetFunction() {
alert('Target');
}해당 버튼을 클릭하면 작성 해놓은 targetFunction()함수가 실행되어 alert로 'Target' 텍스트가 나타날 것입니다.
그런데HTML과 JS코드는 분리시켜 관리하는 것을 권장하기 때문에 이 방식은 좋은 방식이 아닙니다.
- DOM 이벤트 핸들러
DOM요소에 이벤트를 바인딩하고 이벤트가 발생하면 실행될 코드를 함수로 작성하는 방법입니다.
<소스>
<html>
<body>
<div class="root" id="root">
<div class="parent" id="parent">
<div class="child" id="child">
<div class="target" id="target">Target</div>
</div>
</div>
</div>
</body>
</html>var target = document.getElementById('target');
target.onclick = function(e) {
alert('target');
}여기서 "on이벤트 이름"이란 JS이벤트 명에 on을 붙인 것입니다.
예를 들어, click이벤트를 바인딩 하려면 onclick가 되겠고, blur 이벤트를 바인딩 하려면 onblur가 될 것입니다.
위 방식도 그렇게 권장되는 방식은 아닙니다.
- DOM 이벤트 리스너
DOM요소에 addEventListener메서드를 호출하여 이벤트를 바인딩하고, 수행할 함수를 작성합니다.
<소스>
<html>
<body>
<div class="root" id="root">
<div class="parent" id="parent">
<div class="child" id="child">
<div class="target" id="target">Target</div>
</div>
</div>
</div>
</body>
</html>var target = document.getElementById('target');
target.addEventListener("click", function() {
alert("target");
});해당 방식이 바닐라JS기준으로 가장 많이 사용되는 방식입니다.
"DOM 이벤트 핸들러"방식과는 달리 "이벤트 이름"에는 원래 JS이벤트명(ex. onclick => click)을 작성하면 됩니다.
※ jQuery를 사용한 이벤트 바인딩
- DOM 이벤트 핸들러
DOM요소에 이벤트를 바인딩하고 이벤트가 발생하면 실행될 코드를 함수로 작성하는 방법입니다.
<소스>
<html>
<body>
<div class="root" id="root">
<div class="parent" id="parent">
<div class="child" id="child">
<div class="target" id="target">Target</div>
</div>
</div>
</div>
</body>
</html>$('#target').on('click', function() {
alert("target");
});JS에서 했던것과 마찬가지로 id가 target인 DOM요소를 찾아서 'click'이벤트를 실행합니다.
2. 이벤트 버블링, 이벤트 캡쳐
2-1. 이벤트 버블링
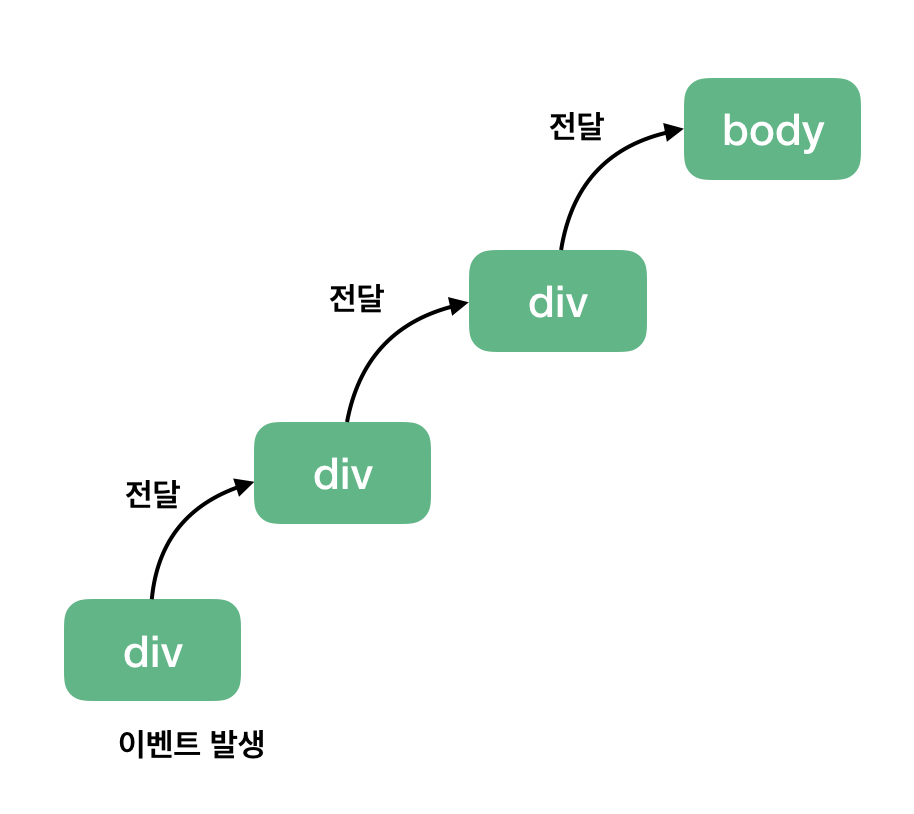
이벤트 버블링은 특정 화면 요소에서 이벤트가 발생했을 때 해당 이벤트가 더 상위의 화면 요소들로 전달되어가는
특성을 의미합니다. 아래와 같은 그림처럼 작동합니다.
아래 그림은 이벤트 버블링에 대한 설명을 아주 잘 하고있습니다.

위 그림은 이벤트 버블링(Event Bubbling)에 대해 설명한 그림입니다.

이벤트 흐름을 학습하기 위해 "(1-2)Event 흐름을 학습하기 위한 Image"를 예제로 설명을 이어나가겠습니다.
(각 클래스에 이벤트가 바인딩 되어있다고 가정합니다.)
(1) target 클래스를 클릭했을 경우
이벤트 흐름이 가장 깊은 깊이의 노드(자식 노드)에서 가장 얕은 깊이의 노드(부모 노드)로 향합니다.
이벤트 흐름으로는 target ▶ child ▶ parent ▶ root ▶ body ▶ html 순서로 이어집니다.
(2) child 클래스를 클릭했을 경우
이벤트 흐름으로는 child ▶ parent ▶ root ▶ body ▶ html 로 이어집니다.
(3) parent 클래스를 클릭했을 경우
이벤트 흐름으로는 parent ▶ root ▶ body ▶ html 로 이어집니다.
(3) root 클래스를 클릭했을 경우
이벤트 흐름으로는 root ▶ body ▶ html 로 이어집니다.
2-2. 이벤트 캡쳐링
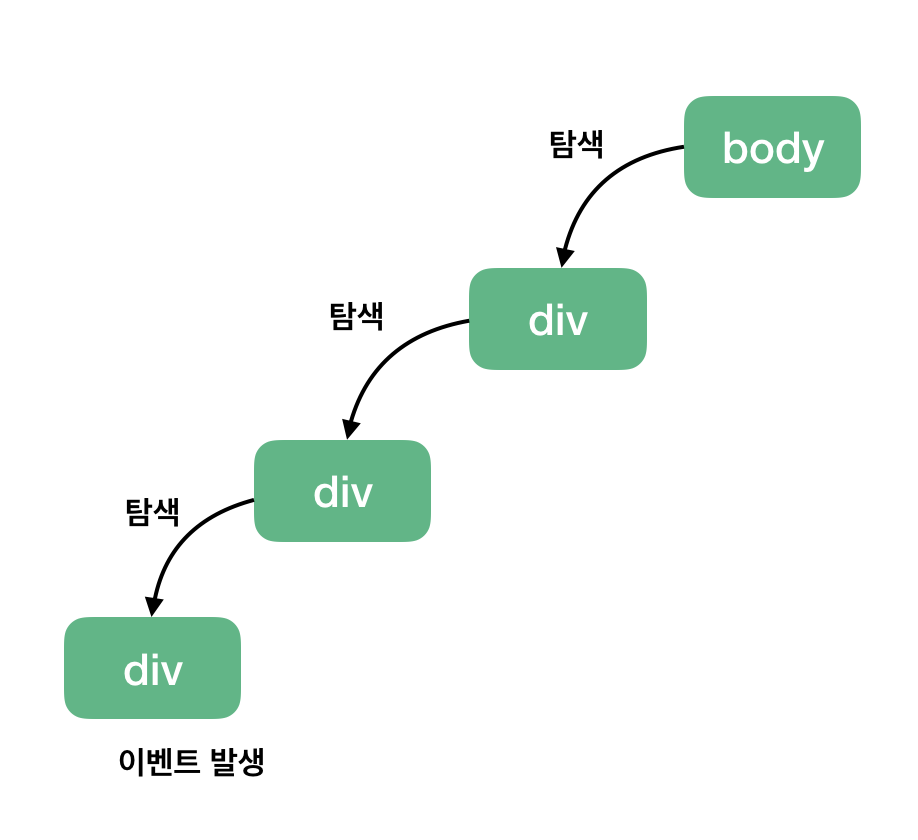
이벤트 캡쳐링은 특정 화면 요소(선택된 Element)에서 이벤트가 발생했을 때 해당 이벤트가 특정 화면 요소(선택된
Element)까지 아래로 이동하면서 이벤트를 발생시킵니다.

위 그림은 이벤트 캡쳐링(Event Capturing)에 대해 설명한 그림입니다.

이벤트 흐름을 학습하기 위해 "(2-2)Event 흐름을 학습하기 위한 Image"를 예제로 설명을 이어나가겠습니다.
(각 클래스에 이벤트가 바인딩 되어있다고 가정합니다.)
(1) target 클래스를 클릭했을 경우
이벤트 흐름이 가장 깊은 깊이의 노드(자식 노드)에서 가장 얕은 깊이의 노드(부모 노드)로 향합니다.
이벤트 흐름으로는 html ▶ body ▶ root ▶ parent ▶ child ▶ target 순서로 이어집니다.
(2) child 클래스를 클릭했을 경우
이벤트 흐름으로는 html ▶ body ▶ root ▶ parent ▶ child 로 이어집니다.
(3) parent 클래스를 클릭했을 경우
이벤트 흐름으로는 html ▶ body ▶ root ▶ parent 로 이어집니다.
(3) root 클래스를 클릭했을 경우
이벤트 흐름으로는 html ▶ body ▶ root 로 이어집니다.
※ 이벤트 버블링 및 이벤트 캡쳐링 예제
아래 링크에서 이벤트 버블링 및 캡쳐링을 바로 확인할 수 있습니다.
addEventListener() 함수의 3번째 인자의 값에 따라 버블링 및 캡쳐를 설정할 수 있습니다.
- False : Event Bubbling
- True : Event Capturing
https://codepen.io/mygumi/pen/vjywaB
3. 동적 이벤트 바인딩이란?
동적 이벤트 바인딩이란, 동적으로 생성된 Element에 이벤트를 바인딩 한다는 말입니다. 간단한 예로, Ajax를 사용해
서 페이지 새로고침 없이 Element를 추가 할 경우(jQuery의 append함수 참고), 어떻게 이벤트를 바인딩 할까요?
이미 페이지가 로드되면서 개발자가 작성한 JS는 전부 이벤트가 바인딩 된 상태일 겁니다. 그러나, 동적으로 Element
를 생성해서 추가한다면 이벤트 버블링을 이용하여 동적으로 생성된 객체에 이벤트를 바인딩 할 수 있습니다.
간단한 예시를 들어보겠습니다.

<소스>
<html>
<body>
<div class="root">
</div>
<button class="btn" name="btn">Element 동적 추가</btton>
</body>
</html>document.querySelector('.root').addEventListener('click', function(e) {
alert("root");
alert(e.target);
});
document.querySelector('.btn').addEventListener('click', function(e) {
var div = document.createElement('div');
div.className = 'row';
div.innerHTML = '<h2 class="parent"><button class="child"><span class="target">Target</span></button></h2>';
document.querySelector('.root').appendChild(div);
});
.btn{
margin-top:320px;
}
/* .btn style 추가 */소스코드 구성이 위와같다면, Element 동적 추가 버튼을 클릭하면 새로운 Element들이 <div class="root"> 아래로 생
성될 것 입니다.

이제부터 위와 같이 동적으로 생성된 Element를 이벤트 버블링으로 어떻게 접근하는지 JavaScript와 jQuery를 사용하
여 알아보겠습니다. !
4. JavaScript로 이벤트 동적 바인딩하기.
JavaScript로 이벤트 동적 바인딩하는 방식은 바로 위, 3. 동적 이벤트 바인딩이란? 에서 이미 보여졌습니다. :) 눈치 채
신분들도 있으시죠? 위 예제를 그대로 사용해보면 아마 이벤트가 동적으로 바인딩되어, 사용자가 클릭한 위치의
Element Name이 출력 될 것입니다.
그럼 어떻게 이러한 현상이 나타나는걸까요?

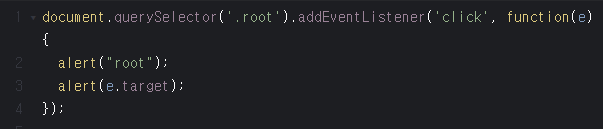
위 코드에는 document.querySelector('.root').addEventListener('click', function(e) { } ); 함수가 존재합니다.
코드를 하나씩 뜯어보겠습니다.
코드를 풀어서 읽어보면, document객체 아래에 있는 .root 클래스에 대한 click이벤트를 addEventListener함수로 바
인딩 하겠다는 의미입니다. 즉, .root 클래스 Element를 클릭하면 addEventListener함수가 실행됩니다.
그렇다면, .root 클래스 Element내부에 동적으로 생성된 Element들은 어떻게 이벤트에 바인딩 될까요?
바로, 이벤트 버블링으로 동적으로 생성된 Element를 구분할 수 있습니다.
아래 예제소스를 보겠습니다.
<html>
<body>
<div class="root">
</div>
<button class="btn" name="btn">Element 동적 추가</btton>
</body>
</html><동적으로 Element가 생성되지 않았을 경우>
<html>
<body>
<div class="root">
<h2 class="parent">
<button class="child">
<span class="target">Target</span>
</button>
</h2>
</div>
<button class="btn" name="btn">Element 동적 추가</btton>
</body>
</html>
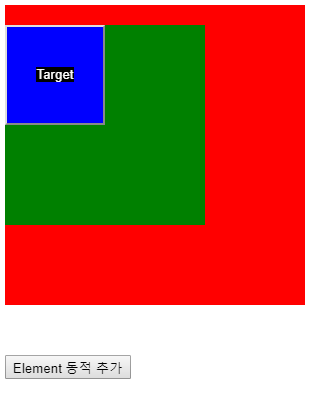
<동적으로 Element가 생성된 경우>
- 동적으로 Element가 생성되었고, target 클래스(span)을 클릭 한 경우
1. target(span)에서 click 이벤트를 잡지 못하고 child(button)으로 이벤트가 버블링 됩니다.
2. child(button)에서 click 이벤트를 잡지 못하고 parent(h2)으로 이벤트가 버블링 됩니다.
3. parent(h2)에서 click 이벤트를 잡지 못하고 root(div)로 이벤트가 버블링 됩니다.
4. root(div)에서 click 이벤트를 잡아서 아래 소스코드를 실행합니다.(해당 click이벤트는 document까지 버블링 됩
니다.)
document.querySelector('.root').addEventListener('click', function(e) {
alert("root");
alert(e.target);
});그럼 함수에 있는 alert("root")와 alert(e.target)가 실행됩니다.
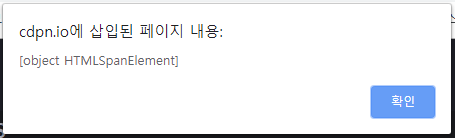
function(e) { } 인자로 받은 e를 사용하여 e.target을 출력하면 무엇이 나올까요?
아래 그림과 같은 alert창이 생성됩니다.

이벤트는 .root Element에서 받았지만, e.target을 출력하면 사용자가 클릭한 위치의 Element를 알아낼 수 있습니다.
이러한 방식으로 많은 개발자들이 동적으로 생성된 Element를 쉽게 사용할 수 있습니다. : )
5. jQuery로 이벤트 동적 바인딩하기.
4. JavaScript로 이벤트 동적 바인딩하기에서 이미 어떤 방식으로 이벤트 동적 바인딩 하는지 알아봤으니,
jQuery에서는 간단한 사용법만 알아보겠습니다.
위 예제를 그대로 빌려, 만약 jQuery로 변환한다면 아래와 같은 소스코드가 될 것입니다.
$(document).on('click', '.root', function(e) {
alert("root");
alert(e.target);
});정말 간단하지 않나요? $(document).on()문법은 정보가 많기때문에 따로 다루지 않겠습니다. ㅎㅎ
구글링하면 5분내로 실제 사용 가능하니깐요 : )
혹시라도 지금까지 포스팅된 내용 중 잘못된 부분이 있다면 꼭 말씀 부탁드립니다! 잘못된 내용을 공유하고 싶진 않
네요 :)
Reference
- https://victorydntmd.tistory.com/85
- https://joshua1988.github.io/web-development/javascript/event-propagation-delegation/
- https://mygumi.tistory.com/315
- https://codeday.me/ko/qa/20190529/660083.html
'STUDY > JavaScript' 카테고리의 다른 글
| [JavaScript] JS객체 생성 시 key값 동적으로 할당하는 방법 (1) | 2019.10.09 |
|---|---|
| [JavaScript] JSP문서의 실행 순서는 어떻게 될까?? (0) | 2019.03.25 |
| [JavaScript] var와 let 그리고 const (0) | 2019.03.05 |
| [JS]자바스크립트는 어떻게 작동하는가 : 메모리 관리 + 4가지 흔한 메모리 누수 대처법 (0) | 2018.11.09 |
| [JS]js파일 안에서 아무리 소스를 수정해도 반영이 안된다면?? (0) | 2018.10.14 |